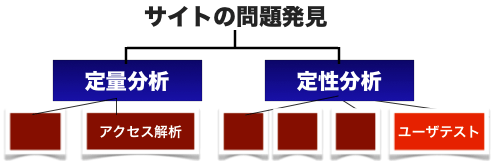
ウェブサイトの改善を進めていく際に、アクセス解析のデータからの改善以外にも、ぜひ使っていきたい手法の1つが「ユーザーテスト」です。いわゆるアクセス解析のデータから問題発見をするための「定量分析」とは違う「定性分析」の1つです。
なぜなら、数値データに基づいた分析とはまた違った、気づきや発見を得られるからです。いったいこのページはなぜ直帰率が高いんだろう?といった「なぜ?」を考えるときには特に有効です。
実際にサイトを触ってもらい、その光景を見、感想を聞くと、ただアクセス解析のデータを見ているだけでは分からないことが、たくさんわかります。また、少ないアクセスでサイトを改善していく際にも有効です
しかし、どんな手法でもそうですが
「やり方」次第で、得られるものは大きく変わります。
ユーザーテストでもそれは同じです。
…
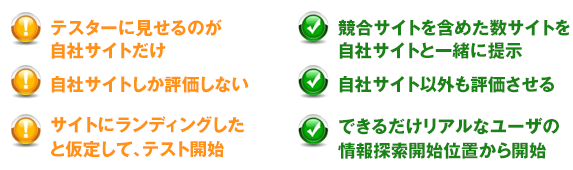
結論から言うと、ユーザーテストを行う際には、必ず「競合とセットでテスト」することをお勧めします。なぜなら、自社サイトだけを見てテストしてもらっても、実際のアクセスユーザに役立つような施策が出ないことが多いからです。
それはなぜかというと、マーケティングにおいては、サイトは必ず比較されるもの。言い方を変えれば「比較される中で良し悪しが決まる」ものだからです。いろいろなサイトを見ながら「どこにしようかな」「どこが一番いいかな」と、お客さんは考えています。
なら、それと同じようにテストもしてもらわないといけませんよね。
競合を意識するだけでアウトプットが変わる
実際、コンサルの中でもやってもらっていますが「競合」を意識して仕込むだけで、大きく結果が変わってきます。具体的には、テスターの視野が広がり、より「自然のユーザ」に近づいていきます。アウトプットも濃いです。
いわゆる「ユーザビリティテスト」と同じような感覚で行うと、あまりよいアウトプットは得られないことが、多かったです。目的が違いますので。
そこで今回は、具体的に「競合とセット」でユーザーテストするやり方を書いていきたいと思います。ぜひ
- そもそもユーザーテストを行ったことがない方は「ユーザーテスト」などを見ながら実行
- 既にやっている方で「競合比較」の観点を入れていない方は、入れて再度実行
してみて下さい。きっと、新しい改善のヒントが手に入るのではと思います。
※そもそもユーザーテストって?という方や、再確認しておきたい方は、
【特集】現場で使えるウェブ解析入門「第11章:ユーザーテスト」をご覧ください。
「競合比較」の観点とは? – 自社サイトの分析を行う場合
よくあるユーザーテストの手順
- テスターを探す
- テスト環境を整える
- 対象のホームページを見てもらい、テストを行う
- 結果をまとめる、追加で質問する。
- ホームページにフィードバックする
この流れの中で、例えばテストを行う時に
- あなたは◯◯という目的でこのサイトに来ました
- △△という目的を達成したいと思って、このサイトを使ってみて下さい
ということを伝えて、テストをする。一般的なやり方です。
これにはマーケティング的には疑問が残る
しかし、これだけだと疑問が残ります。それは例えば
- 「ユーザーがそのサイトだけ見て目的を達成するかどうか」というシチュエーションが不自然。いろいろなサイトを比較しながら、その一環としてそのサイトを見ているはず。例えば「さっき見た■■というサイトの方が使いやすかったなぁ」というコメントが出てこない
- そもそも、スタート地点がサイトにランディングした時、というのが不自然。情報探索のスタート地点としては、それは適切なのか。
ということです。つまりは「不自然なシチュエーションである」「発想の幅が狭くなりがち」だということです。
良し悪しの判断は他社サイトとの比較の中で生まれる
自社サイトだけを見てユーザーテストを行うというのは、言ってみれば
- ボードゲームに詳しくない人に
- 「この新しいボードゲームをやってみて、面白いところとつまらない所を教えて」
- 「他のボードゲームについては知らなくていいから」
とお願いしているような状況です。
テスターは、前提知識がないので、何が面白いのかつまらないのか、良く分かりません。
競合と比較せずに自社サイトだけでユーザーテストをするということが不自然だというのは、こういうイメージです。
では具体的にどうすればいいのか
具体的にはこんなやり方を取ります、一例です。
- 自社サイト以外に、競合サイトとして考えられるサイトを3〜4サイトセットで出します。
- 「◯◯という目的を達成するために、あなたはこのサイトたちに出会いました。それぞれを自由に行き来したり見なおしたりしてもらっていいので、それぞれ全てのサイトを使ってみて下さい」と伝えます。
それ以外は同じです。
この時に
- 可能なら、どれがあなたのサイトなのか分からないようにする(なんだかんだ人は遠慮します)
- 全てのサイトに平等にフィードバックをもらう
のがポイントです。
競合と一緒に使うことで、自社サイトの使い勝手や情報の不備など様々な問題について、より踏み込んだコメントが得られます。また、より実際のユーザに近い「判断基準」も見えてきます。
ユーザも、自社サイトだけテストしていると分からなかったものが見えてきます。「あっちのサイトみたいに検索できないのか、使いづらい」「さっきのサイトの方が見やすかったな」みたいなコメントが得られるわけです。
こっちの方が、気付きは得られますよね。
ブラウザを開くところからテストを始めるのが理想
理想的には、ブラウザを開くところからテストを初めたいです。なぜなら、どこから情報をたどり、どのサイトと比較されているのか、というのもとても重要な情報だからです。基本的には検索エンジン経由になると思いますが、
- どんなキーワードで検索して辿り着くのか
- 他のどんなサイトと比較されているのか(想像していた競合が、実は競合じゃなかったというケースも)
- 競合サイトと自社サイト以外に、どんなページを見ているのか
などはとても重要です。
このテストの中で自然にターゲットサイトに辿り着けるならそれがベストです。ただ、そうではないケースも多いと思いますので、途中で「仮に、このサイトに辿り着いたとして…」として、比較検討してもらうサイト群を提示してもいいと思います。でないと、進まないこともあるので…。
ただ、この段階で、あまりにも競合サイトが想定外のものが多ければ、一度テストはストップして、競合の選定からやり直した方がいいです。
トータルで速いと思います。
終わりに
ユーザーテストは、マーケティング目的で使う場合には、競合サイトと一緒に比較することは「必須」だと思っています。この点は、いわゆる使いやすさを追求する「ユーザビリティテスト」とは違うものだと考えるべきです。
今まで、ユーザーテストを行ったことがない方は、ぜひ【特集】現場で使えるウェブ解析入門「第11章:ユーザーテスト」などを見て、まずはやってみて頂きたいです。そして、競合と一緒にやったことがない方は、ぜひ再度やってみてはいかがでしょうか。
どちらのケースでも、思いがけない観点が見つかると思います。

中小企業・小規模事業者の方々に向けて、ウェブの活用やホームページの戦略などについてWebコンサルティング、施策代行実施などを行っている、株式会社ラウンドナップ代表取締役の中山陽平です。中小企業のWeb活用をサポートし、そこからの反響獲得を実現させています。→プロフィール詳細はこちらから