ランディングページ(Landing Page)は、とても重要な改善ポイントの1つです。そのホームページへのファーストタッチであり、その後のすべてのスタート地点でもあります。
なので、ランディングページの改善は蛇口の元栓近くの改善となり、大きなインパクトを出しやすいです。とはいえ、具体的にはどうしていけばよいのかと言うのは悩ましい部分です。
そういう方に向けて、チェックリストとなる、16のポイントを今回ご紹介します。
元記事は以下のインフォグラフィックです。
▼Landing page optimization for conversions (infographic) | Growth Giant
https://www.growthgiant.com/blog/landing-page-optimization-for-conversions/
16のステップとは?まずは概要
以下の16ステップです。
- 訪問者(Visitor)はどんな人なのか、意識できているか?
- 申し込むと、どんないいことがあるのか、分かりやすく明らかに伝えられているか?
- 筋が通っていて、しかも説得力のある内容になっているか?
- 一貫性のあるメッセージを発信し続けられているか?
- CallToAction(反応装置)は分かりやすいか?
- 文字と画像のバランスは適当か?
- 使いやすい、頭にスッと入ってくるレイアウトになっているか?
- 感情を刺激するようなトリガーを仕込んでいるか?
- 注意をそらすようなものは極力排除しているか?
- 与える情報が多すぎやしないか?
- 信頼を獲得しようとしているか?
- 相手のプライバシーを尊重しているか?
- 他の人からの推薦の声や称賛の声などを載せているか?
- シンプルに…シンプルに…
- 全ての構成要素について(よりよいものを求めて)テストしているか?
- 読み込み時間は極力短くしているか?
基本的なステップではありますが、それぞれはかなり重い内容です。
また、ゴールがあるものというよりも、走っていくべき方向だけがありゴールが無いものも多いです。
例えば「◯◯は適当か?」など、適当な値がどれくらいという答えはありません。しかし考えるポイントとしてはとてもよい指針になると思います。
重要な部分をここから個別にお伝えしていきます。
訪問者(Visitor)はどんな人なのか意識できているか?
まずはターゲットの意識からです。ランディングページにかかわらず、ターゲットのイメージを持っておくことは非常に大事です。なぜなら、相手を明確に意識して考えることで、そのターゲットに対して「共感してもらいやすい」内容になるからです。
また、ターゲットを意識し続けることで「一貫性が崩れる」ことも避けられます。
よくあるコンテンツの失敗例として「最初と最後で言っていることが違う」というものがあります。
違うというのは三枚舌的な「嘘をつている」という意味ではなく、書いているうちにもともと伝えたかった内容を忘れてしまっているというケースです。
「人間は脱線する生き物である」
文章ではなくトークでもそうですが、人間は放っておくと大なり小なり脱線していくものです。
それは、経験がある人はなおさらです。話しているうちに「あ、こういうことも一緒に話しておいたほうがいいよな」ということを行ってしまうからです。それを2回繰り返すと、大概もう、あらぬところに行ってしまっています。
文章も同じ、文字ベースのコンテンツも同様です。ただ目の前の行に夢中になって書いていると、つい
- 自分の書きたいこと
- 自分が書けること、得意なこと
- 思いついた、楽しそうなこと
の方に筆が進んでしまいます。「ちなみに」「余談ですが」などの言葉が危険ワードです。ランディングページに「ちなむものも余談も必要ないですよね」
そうならないように、一貫性のある内容にする必要があります。
これは他の項目とかぶってくるのですが(4番など)とても大事です。一貫性のないメッセージは、
- そもそもなにを言いたいのかよく分からない
- 思ったように相手が動いてくれない
という結果になりがちです。
相手を強く意識することで、ブレがかなり減る
あなたが、こういう人をお客さんにしたいなと思う人を想像して、目の前に座らせてみて下さい。
それか、最近出会った見込み客さんやお客さんを想像してみて下さい。
できるだけ「リアルな反応」を想像できる方がいいです。
そして、その人にどうなってもらいたいか。それを意識しながら、相手に対して語りかけてみて下さい。
そうすると、自然と、「順番」や「言葉の選びかた」や「テンション」が相手にあったものになっていきます。
そして、どうなってもらいたいか、を常に考えてしゃべると、相手にとって欲しいアクションもブレなくなります。
ランディングページの最初の方では「今すぐお問合せを」だったのが、最後の方では「弊社はこういう技術があってすごいんです」で終わってしまうような事を避ける事ができます。
…
結構あるんです、気がつくと自慢で終わっているパターンが…。例えば
- こんな新商品を出しました、みなさんの◯◯がとても便利になるすぐれものです
- なぜなら××で△△だからです、
- これができたのは、弊社が◯◯な◯◯に強いからです
- 弊社はそもそもこういう成り立ちで、この辺りに強いんです、(すごいだろう)
- 機械はこんなの使ってます、従業員はこうです、症状ももらいました(すごいだろう)
- お問合せ下さい
のようなパターンです。
こういったものを読むと、読み手は「結局これは何だったんだろう?」と感じて、離脱してしまいます。
2番め3番目にも繋がる内容
また、2番めの「申し込むと、どんないいことがあるのか、分かりやすく明らかに伝えられているか?」もこれとつながっています。
なぜなら、「いいこと」はターゲットによりけりであり、それをどのように伝えると分かりやすいかも、ターゲットによりけりだからです。また、ブレがなければ自然と一貫性は出てきます。この3つはある意味表裏一体かもしれません。
相手を意識して初めて、その相手(ターゲット)に対してベネフィットを伝えることが出来るようになります。
ランディングページだけではなくWEBマーケティング全般、まずはターゲットを想定しないと、なにも始まりませんよね。
CallToAction(反応装置)は分かりやすいか?
目的は1方向に絞る
ランディングページでアクセス者に達成してほしい目的は、基本的には「1点」に絞るべきです。
ぜんぜん違う2つの製品を一緒の流れで分かりやすく説明するのは、現実的には不可能です。
人間なら、話の中で相手の趣向や興味を汲み取り、それによっていくつかの商品の中から進める商品を変えることはできます。
しかし、ホームページはまだそれはできません(いつかできるようになるとは思いますが)
従いまして、お客さんに対して進める商品やサービスは基本「1ページに1つ」がお勧めです。
段階の違うものを選ばせるのはいい
ただ、だからと言って「ただ1つの目標」にしなければいけないかというと、そんなことはありません。ある目的について「段階」を持たせるのは、自然です。
例えば、特定のサービスに対して、その見込度や趣向に合わせて
- メールでの問い合わせ
- 電話での即日無料相談
- 合同説明会への案内
を行うのは自然です。相手の見込み度に合わせて選択肢があるということで、むしろ親切です。
※ただ、それぞれの手段の中で明らかにトータルでの成約率が低いものについては、敢えて用意する必要はないかもしれません。
例えば、メールでの問い合わせは大概が失注する、ということなら、電話か説明会への誘導に絞ったメッセージングにして、その2つに対するコンバージョンレートを上げることに腐心したほうがいいかと思います。
また、それ以外では「サプリメントA30日セット」と、さらに効果を増すための「サプリメントAとBの30日セット」であったり、あるいはWEBサービス系でよくある、松竹梅3パターンのプランといった、サービスの価格と程度による選択肢をつけるというもの、ありです。
「◯◯というものがお勧めです…、興味がありますか?その場合、お客様に合わせて3つの種類をご用意しております」というパターンですね。
このように目的を絞ると、CallToAction(反応装置)は明確になる
このように「最終的に持って行きたい方向を明確にする」ということを行えば、自然とCallToActionは明確になっていくはずです。1点にビシっと決まるはずです。
なので、「反応装置を明確にしよう」というよりは、「目的は1つに絞ろう」と言った方がいいかもしれません。
ビジュアル面での「明確さ」ももちろん大事
また、見た目の「明確さ」ももちろん大事です。
よくある失敗パターンは
- デザイン的に、ボタンがボタンに見えない(ただの図表などに見えるなど)
- 色や大きさの関係でそもそも目に入らない
- 文言が適切ではない
です。いざCallToActionを探そうとした時見つからない、それは例えるなら「何か家電量販店で物を買おうと思ったら、店員がどこを探してもいない」と言う状態です。
眼に入りやすく、分かりやすくする必要があります。
文字と画像のバランス、そしてレイアウト
これはとても重要です。
ランディングページは「上から下まで一気に読ませる」「内容を飛ばし読みでもいいから頭にそれなりに残して行ける」事が大事になります。
そのためには、インパクトの有るデザインも大事ですが、それ以上に「人間の目線に合わせた自然なレイアウト、適切な文字サイズ…色使い…」などが大事です。
なんとなく内容がスルスルっとはいってくる広告ページと、そうでない広告ページ、あると思います。
目線の誘導が大事
内容がうまく入ってくるページは、うまく目線を誘導しながら大事なメッセージを配置しています。
例えば「人間の目線」「人間の指先」「何もない空間」などには、人間は自然と目線を動かします。なので、その目線誘導を狙って、人間の写真を配置したり、あえて空間を作ったりしています。
メッセージを出来るだけストレス無く伝えるために、さまざまなテクニックが使われています。
おお、これなんとなくいいなと思うページがあれば、それを分析してみるときっと何か見つかるのではと思います。
私も駆け出しの頃含め、結構ストックしていました(正直、真似したりもしていました)
感情を刺激するようなトリガーを仕込んでいるか?
もともとは「Use emotional triggers」となっています。これは、元記事では「恐怖心」や「恐れ」「喜び」「欲しい」といった感情を呼び起こすために、画像であったり動画であったり、そういうものを使ってみるべし、という文脈です。
こういった「感情を刺激する」というといかにも「扇動的」「扇情的」で良くないもののようにも感じられます。
しかし、どんな形であるにすれ「お客さんの頭のなかを理解し」「それに合わせた対応をとる」ことは重要です。
どんな感情を呼び起こしたら、お客さんはこの商品を買ってくれるのか。
それは例えば「◯◯になったら嫌だなぁ」なのか「××ができたら、うれしいなぁ」なのか。ポジティブなのかネガティブなのか。ウィルスソフトなんてネガティブですね、ホームセキュリティも基本はネガティブです。不安が取り除かれた安心した生活というポジティブ面もあると思えばありますが…。
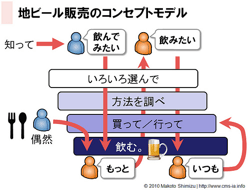
お客さんの「心理変化」を誘発していく、コンセプトダイアグラムやマインドフローという概念が、ぴったり合う部分です。
コンセプトダイアグラムについては米国Adobeの清水さんが有名です。
右図は、地ビール販売のコンセプトダイアグラム。詳細は元記事をご覧ください。
▼コンセプトダイアグラムの描き方 :: 「清水 誠」公式サイト :
https://www.cms-ia.info/news/how-to-draw-concept-diagram/
注意をそらすようなものは極力排除しているか?
これはよく言われることですね。余分なものは出さない。なのでサイドバーもない場合がほとんどです。
ただ、経験上思うのは、注意をそらす一番の原因は、文章があっちこっちいってしまい、スラスラとよめないことです。
頭のなかで結論までの流れが組み経っていないまま、えいやで書いてしまっていると、書きながらなにか思いついたり、あるいはもっと違うテーマを思いついた時に、いきなり横道にそれてしまいます。
流れを組み立ててから書き始めれば、軌道修正が行われます。
サイドバーなどはもう排除している場合がほとんどですが、次は文章・コンテンツの中にそういったものがないか、確認してみてはいかがでしょうか。
唐突な画像、唐突な他ページヘのリンク、などもできるだけ排除すべきです。
与える情報が多すぎはしないか?
これもよくありがちです。特に、文章を書くことに抵抗のない業種の方はそうです。
しかしその時によくあるのが「コンテンツには知っていること全部書いた」というもの。見てみると、びっしりと文字。少し離れてみると曼荼羅のような詰め込まれたコンテンツが
これは大概失敗します。
- それを書いたと、商品やサービスの魅力がよりお客さんに伝わるのか
- その情報に対して、お客さんが興味を持ってくれるのか
を考えるべきです。
コンテンツは、狙った効果を実現できる最低限の量がベストです。
情報が多い=読んでくれるわけではありませんよね。
推薦の声や称賛の声
お客様の声などにまとめてお客様の声を載せているページは、多くあります。
ただ、コンテンツの中に紛れ込ませるというケースはあまり多くはみかけません。本来、お客様の声コンテンツは「さポーティブコンテンツ」であり、何かのメッセージを増幅させたり客観性をもたせるために使います。
お客様の声ページに閉じ込めておく必要はありません。
まとめ
ランディングページのポイントについて大事な部分を中心に取り扱いました。
改めて、サイトの入口として、SERPsのスニペット共に大事なのがランディングページです。
どんなにサイトの内容が良くても、金額が安くても、スピードが3倍速くても…ランディングページで失敗すると、その後ろが全てパーになってしまう可能性があるんですね。
そういう意味で、非常に重要な分野だなと再確認する次第です。
元記事は改めてこちら。
Landing page optimization for conversions (infographic) | Growth Giant : https://www.growthgiant.com/blog/landing-page-optimization-for-conversions/
それ以外の項目についても、よろしければ御覧ください。

中小企業・小規模事業者の方々に向けて、ウェブの活用やホームページの戦略などについてWebコンサルティング、施策代行実施などを行っている、株式会社ラウンドナップ代表取締役の中山陽平です。中小企業のWeb活用をサポートし、そこからの反響獲得を実現させています。→プロフィール詳細はこちらから