昔ほどではありませんが、最もアクセスの集まる大事なページです。
ここでいかにメッセージをきちんと伝えていくか、そして興味を持ってもらって見込み客になってもらうかは、とても重要なポイント。
しかし、それでは一体どのようににトップページは作っていくべきなんでしょうか。
それに関して、指針となるような記事がありました。
※【特集】をアップしましたのでこちらも御覧ください「戦略的WEBコンテンツ制作・作成術 」
#目次
元記事
▼How to Design a Home Page That Converts | ConversionXL
https://conversionxl.com/how-to-design-a-home-page-that-converts/
※明確に引用と記載しているもの以外は、基本的に項目だけが引用で、注釈は私です。
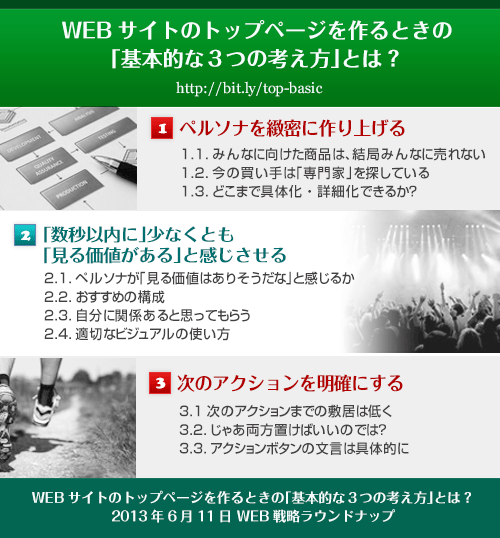
考え方の流れ
以下のステップが提示されています。
- .ペルソナを緻密に作り上げる
- 「ページを見て数秒以内に」少なくとも「見る価値がある」と感じさせる
- 次のアクションを暗黙のうちに明確にする
「ただ作る」のではなく「マーケティング的に必要なことをきちんと押えながら作る」ステップ。少しでも取り入れていただくことをお勧めしたいです。
1 ペルソナを緻密に作り上げる
1.1.みんなに向けた商品は、結局みんなに売れない
サイト作成時に陥りがちなのが、
これもそれもあれも、いろんな人に来て申し込んでもらいたい!
だって少しでも売上が上がったらいいじゃないか、しぼり込むなんてもっての外だ
という考え方です。
確かにそう考えてしまうのは仕方ないのかもしれません。
絞り込むということは「うまくいかない、しぼり込むしかないか…」と外的な要因がないと、自発的にはやりづらいものです。
しかし、ネット黎明期ならともかく、今は売り手側のリテラシーは相当上がっています。
1.2.今の買い手は「専門家」を探している
一言で言えば、今のお客さんは「専門家志向」です。
類似商品が市場に溢れていることもあり、「できるだけ自分にあったもの」を探そうとします。
なので、「なんでも出来ますよ!」は逆に敬遠されてしまうんですね。
そうではなくて、「◯◯◯の業界経験20年の実績!」 「××××に関してなら任せて下さい」といった、特定の分野に関する専門家に頼みたがる傾向があります。
これは決してネットに限ったことではありません。
もし、親知らずを抜こうと思ったら、普通の歯医者と、サイト上に「親知らずの治療が得意」と書いてある歯医者、どちらを選ぶものでしょうか。
後者です。
なので、ターゲットをまずは絞り込むことが必要です。ターゲティングです。
1.3.どこまで具体化・詳細化できるか?
そして、ターゲットをできるだけ具体化・詳細にすることが大事です。
つまりは、商品を買ってくれそうなペルソナを緻密に作り上げること。
目の前にその人が浮かんで、動きまわるくらい作ることをお勧めします。漫画のキャラクターみたいに。
なを、ペルソナが1つに絞り込めないときは
- それほど差が大きくないなら → 優先度をつけて並列で考える
- 大きな差がある → サイトを分ける
ことをお勧めします。
2.「ページを見て数秒以内に」少なくとも「見る価値がある」と感じさせる
2.1.ペルソナに対して、「見る価値はありそうだな」と感じさせる
いわゆるバリュープロポジションを打ち出していくステップです。ここが一番大事です。
先ほど作成したペルソナに対して、いったいどうすれば、心に響くメッセージを伝達できるか?
元記事から引用しますと、買い手はトップページに来た時にこんなことを考えているそうです。
- ここって何のサイト?
- ここで何ができるんだろう?
- ここで提供しているものってどんな風に役立つんだろう?
- 他のところとどう違うんだろう?
これを、「数秒以内でわからせないといけない」と元記事の著者は述べています。
2.2.おすすめの構成
そのためにおすすめされている構成、それは
- 明瞭に何のサイトか分かるヘッドライン
- 何ができるかと、強みを「買い手目線で」アピールするタグライン
- それを補助する画像
です。これをファーストビュー(AboveTheFold)に入れて、数秒以内で先ほどの項目を「ある程度」わかってもらう。
これによって、開いたあとのすぐの直帰を避けることができます。
なので、その3つをどうするかをひたすら考えること。
ペルソナの視点に立って、何を伝えたら相手の心が動くかを考えて考えて、テストしてテストしてを繰り返す事が大事です。
私も昔、あるサービスに対して、最終的に70パターンくらいまでランディングページを作りました。
2.3.自分に関係あると思ってもらう、自分がほしい物があると思ってもらう
いわゆる「当事者意識を持ってもらう」ということです。
ターゲットに対して「これは自分にとって価値がある」と感じてもらえないと、その時点で離脱されてしまいます。
なので、1.2.2までのステップで「あぁ、なんか良さそうだな」と思った後に、「それにこれは私に向いている」と感じさせることが大事です。
リアルの世界で例えれば、路面のアパレル店なら
- なんとなくウィンドウショッピングをしに来て
- 遠くから見て、あ、なんかいい感じの店があると思ってもらい
- 実際近くに来たら、自分が好きな雰囲気のデザインが揃っていた
- とりあえず入ってみよう
この中の2番が「1.2.2」の話。3番が「1.2.3」の話です。
WEBで言い換えると
- なんとなくほしい物を探しに検索をしてみて、適当にサイトをクリックした
- でてきたトップページの上の方をぱっと見て、なんとなくいい感じと思って引き続き見た
- そうしたら、心を惹かれるものが揃っていた
- もっと見てみよう
という状況です。 いいなと思って、すぐにブラウザの戻るボタンを押さずに、少し見てみたら、もっと自分にとってほしい物があった。
そんな状態にしてあげる事が大事だよ、ということです。
2.4.適切なビジュアル
これは、デザインの考え方の話になります。
「デザインは、あくまでメッセージをブーストする存在である」と私は考えています。
デザインが勝ってはいけない。
あくまでメッセージを伝えるためにデザインがある。 「クール」でも「かっこいい」でも「おしゃれ」でもなく、コミュニケーションを円滑にするために、デザインがあり、その上でグラフィックがあります。 その前提で、メッセージに沿った適切なビジュアルを入れることが大事だと思っています。
また、元記事には「内容が複雑なツールなどは動画がいい」とあります。
3.次のアクションを暗黙のうちに明確にする
自然と、行なって欲しいアクションを起こしてもらえるようにするということです。
アクションがたくさん散らばっていると、結果的に導線が混乱した分かりづらいトップページになりがちです。
なので、
- 次は検索して商品を探して欲しい
- このページを見て欲しい
- トライアル動画を見て欲しい
- ガイドブックをダウンロードして欲しい、メルマガ登録して欲しい
といった次のアクションは、まず1種類に絞るべきです。
3.1次のアクションまでの敷居は低く
この時、次のアクションまでの敷居を高くしないことがコツです。
例えば「Order Now!(今すぐ申し込み!)」「問合せはこちら!」といった、”重い”アクションが、いきなり目に入るのはよく有りません。
なぜなら、そんな早い時点で、アクセス者がそこまで気持ちを盛り上げているとは思えないからです。
重いアクションを起こしてもらうには、それなりのステップが必要。
なのであえて、先に出さない方がいいんですね。 例えば元記事の例では
「サインアップボタンをトップページの右上の目立つ所から外して、下の方に置いたら、結果的にサインアップが350%増えた」
ということがあるそうです。 下に行き着くまでに気持ちが盛り上がったんですね。
3.2.じゃあ両方置けばいいのでは?
なら、上にも下にも両方置けばいいじゃないか。そう思われる方もいるかも知れません。
ですが、経験上おすすめしません。
なぜなら、アクセス者は上の方にある「重いアクション」を見た時に、「あぁ最終的に申し込ませたいんだな…ということはいいことしか書いてないよな…」というマイナスのところからのスタートになりがちだからです。
逆に下だけにあれば、素直に気持ちを盛り上げてくれるので、コンバージョンにつながりやすいんです。
商売ッ気を出すのは、相手がそれを欲しいと思い始めてからで十分です。
3.3.アクションボタンの文言は具体的に
この絡みで大事なのがこのアクションボタンの文言です。
例えば元記事では
changed “Buy SMS Credits” to “View SMS prices”, and saw an uplift in conversions. …35% up (”SMSのクレジットを買う” から”SMSの価格を見る” に変えただけで、コンバージョンが35%あがった) “Play right now!” to “Instant demo!” . . . 83.4% up (今すぐ遊んでみて! から すぐ使えるデモ、にしただけで83.4%アップ)
という事例が上がっています。
少々極端な例な気もしますが、ユーザエクスペリエンスとして
「ボタンを押す」という行動は、何かの動作を引き起こす、そしてそれはリンククリックより重い
ということがあります。 なので、明確にボタンを押すと何が起きるかを記述しないと、怖くなって反応が落ちてしまいます。
例えば、「Submit」や「OK」、とだけ書いてあるボタンがあって、それが周りの文言から見たら明らかにメールマガジン登録ボタンだったとして。
それでも、何かちょっと躊躇しないでしょうか。
「メール購読をはじめる」なら、随分気持ちが楽にならないでしょうか。 そういうイメージです。
4.その他の大事な項目
その他には以下のような項目が重要です。全て引用です。
- 「信頼性の付与」 トップページのそこそこ目立つ所に、連絡先と住所、担当者の顔写真などの情報を載せることで、実際にある企業なんだという安心感が生まれます。
- 「読み込み速度のチェック」 ブロードバンド時代になって忘れられがちですが、モバイルの普及で回線速度は再び重要になってきています。 GoogleやYahoo!のツールでチェックしてみて下さい。
細かいポイント
また、それ以外の細かいポイントを抜粋いたします。
全て引用です。
- 「ロゴ」 左上にあることを期待されている。また、クリックするとトップページに戻ることを期待されている。 凝り過ぎる必要はない。
- 「ナビゲーション」 変に新しいものを狙ってはいけない。ユーザエクスペリエンスを大事にして、親しみやすい物を選ぶべき。
- 「フッター」 ユーザは連絡先などが書いてあることを期待している
細かいところですが、重要です。
終わりに
個人的なノウハウを入れた結果、ちょっと長くなってしまいました。
トップページを作るということは、とても大事な仕事です。
ここに書いたようなことが、すでにプランニングの段階でできていたとしても、それをトップページというモノに落としこむ際には、再度チェックすることをオススメします。
トップページは、一番見られているランディングページなのです。
それだけの労力を払う価値はありますよね。
この情報が参考になれば幸いです。

中小企業・小規模事業者の方々に向けて、ウェブの活用やホームページの戦略などについてWebコンサルティング、施策代行実施などを行っている、株式会社ラウンドナップ代表取締役の中山陽平です。中小企業のWeb活用をサポートし、そこからの反響獲得を実現させています。→プロフィール詳細はこちらから